El objetivo de esta tarea es practicar el uso de ListViews y dialogos. Esta primera “etapa” consta en crear 2 pantallas:
1) Splash screen. Se muestra por 2 segundos antes de lanzar la actividad principal.
2) Busqueda de música. Muestra una pantalla donde el usuario puede ingresar uno o más términos para busar música a través de un servicio. Por ahora basta con que creen un servicio tipo Mock que contenga datos de prueba que se inicializan y mantienen en memoria. Para la llamada que devuelve la lista de canciones, hacer que el tiempo de espera sean 5 segundos.
El detalle de las pantallas las pueden encontrar en los wirframes.
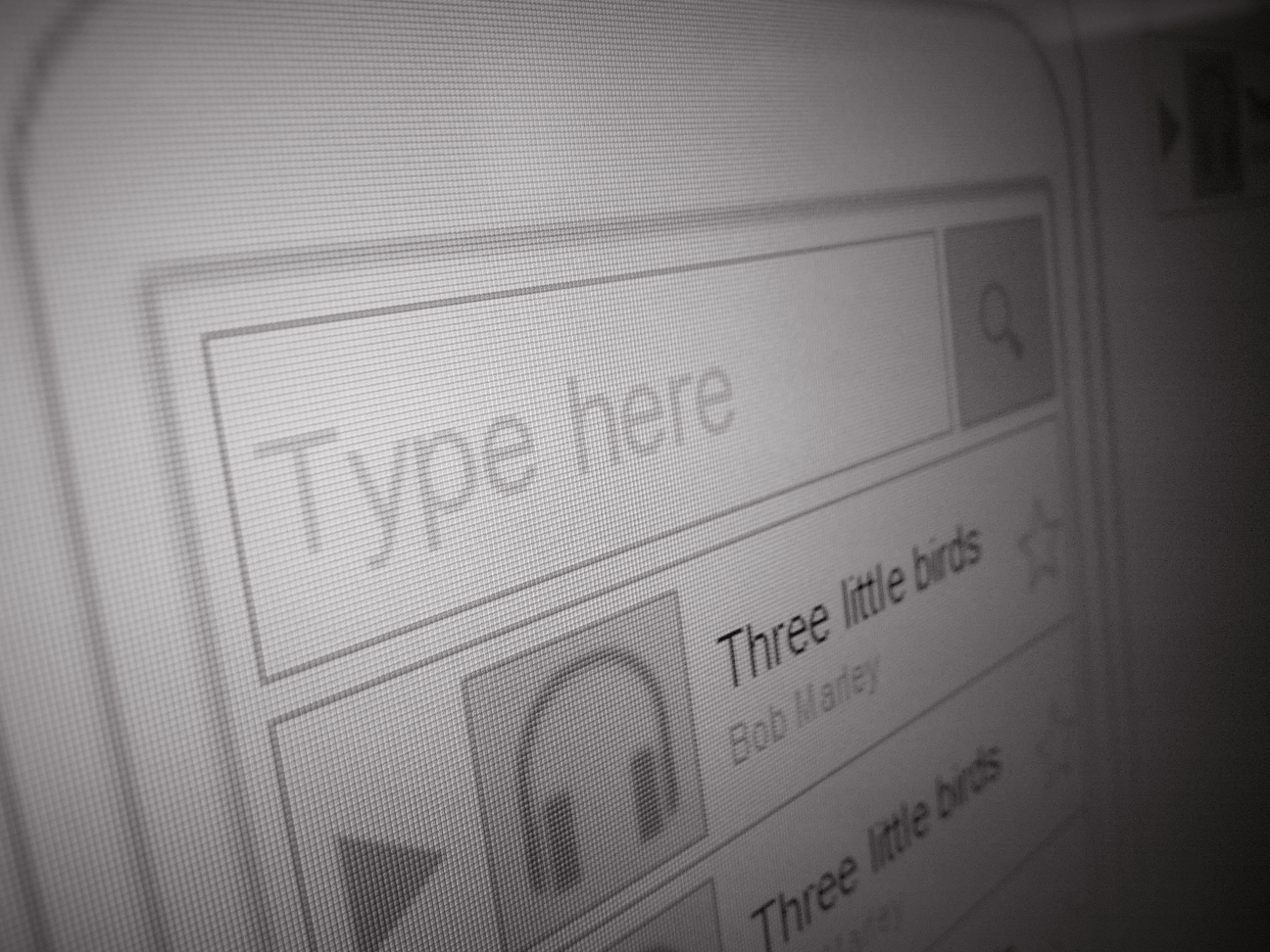
![mtf_YPvDz_2[2]](https://fr4gus.com/wp-content/uploads/2012/09/mtf_YPvDz_22-300x225.jpg)
Music Collection v.1 Wireframes
Entrega: 11 de Setiembre del 2012.
Modalidad: Individual.
Se evaluará el uso del Patrón View Holder, eventos asíncronos, así como la simplicidad a la hora de crear los layouts.
Además, indicar en el correo que pasa cuando se cambia la orientación antes, durante y despues de obtener las caciones:
- Si usted digita algún término en la caja de búsqueda y cambia la orientación: ¿Que pasa con el término? Se mantiene aun después de cambiar la orientación?
- Mienstras está cargando los resultados. Si usted cambia el device/emulador de orientación, ¿Que pasa con el dialogo? ¿Se cae la aplicación?
- Una vez cargados los datos. Si usted cambia la orientación, ¿Que pasa con los resultados?
ACTUALICACIÓN (7/9):
- El valor de paginado, es decir cuantos elementos por consulta se devuelve, se redujo a 10, cuando antes era 50. Eso quiere decir que la primera vez carga 10. Si presionan el botón de cargar más, carga otros 10 (ahora hay vente), y así sucesivamente.
- Ignoren lo de los estados del botón. Eso lo ibamos a ver hoy (7/9).
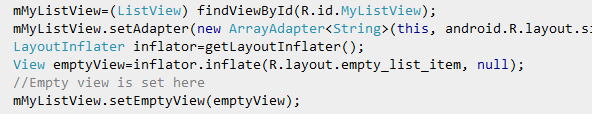
- El ListView tiene una propiedad llamada emptyView que permite definir un View para mostrarse cuando no hay elementos (está vacía). Puede ser desde un ImageView, un TextView o inclusive si lo quieren personalizar más, pueden “inflar” un layout y setearlo. Esto normalmente se haría en el onCreate().
- Para hacer que el enter haga lo mismo que el botón. Revisen el método setOnEditorActionListener y el OnEditorActionListener. Van ocupar la constante KeyEvent.KEYCODE_ENTER y KeyEvent.ACTION_DOWN.
- No se preocupen si los nombres se extienden más allá del texto. Pero si quieren investigar, busquen sobre la propiedad “ellipsize” hay varios valores posibles. Ocupan que el TextView sea de una sola linea (propiedades maxLine y line) y el inputType text.