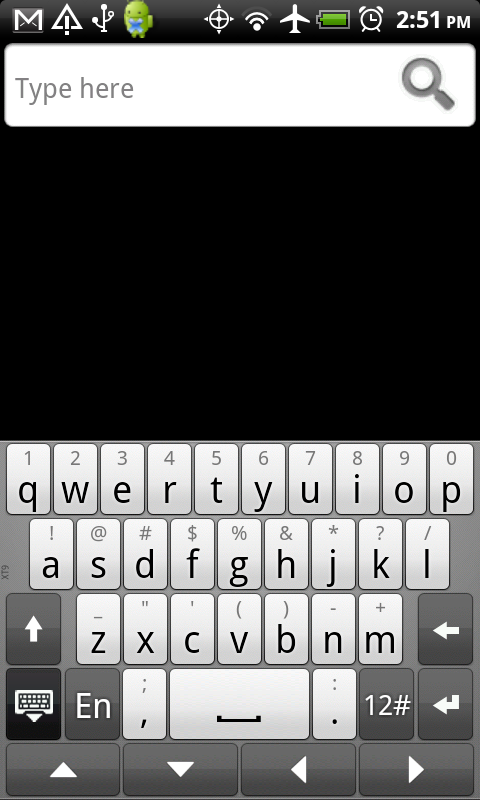
Normalmente, los campos editables de texto vienen acompañados de otros componentes como botones, imagenes, para ejecutar alguna acción. Pero puede que en algún momento ocupen hacer que su aplicación luzca como esto:
La respuesta para la ingcógnita de ¿Cómo se hace? es : imposible usando los componentes nativos de Android . Otra opción es que usted sea un experimentado desarrollador, con ganas de crear componentes nuevos podría usted crear un componente propio que lo haga.
¿Qué pasa con el resto de los mortales como nosotros? Podemos usar el siguiente “truco” (con el que se hizo la imagen anterior):
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" style="@android:style/Widget.EditText"> <EditText android:hint="Type here" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_toLeftOf="@+id/SearchButton" android:background="@null" android:layout_centerVertical="true"/> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:id="@+id/SearchButton" android:src="@drawable/ic_menu_search" android:background="@null"/> </RelativeLayout> </LinearLayout>
Básicamente lo que se hace en el XML, es aplicar el estilo de campo editable de texto @android:style/Widget.EditText al layout que contiene a los componentes que queremos agrupar, en este caso un EditText y un ImageButton. Luego hay que “quitarle” el fondo al EditText (o ponerle el fondo @null, como gusten llamarlo) para que se vuelta “transparente”.


Por aquello que quieran ver mas estilos, pueden ver la info en http://developer.android.com/reference/android/R.style.html